Как на самом деле называется значок, который показывает загрузку чего-либо

В нашем цифровом веке символы и иконки играют важнейшую роль в дизайне пользовательского интерфейса. Они помогают юзерам ориентироваться в сложных программных средах с помощью мгновенно узнаваемых визуальных подсказок. Среди этих значков иконка "Загрузки", которая представлена анимированным символом во время процесса скачивания файла. РБК-Украина рассказывает, как правильно называется анимированный символ "Загрузки", который вы можете встречать ежедневно.
Понимание Троббера
Троббер (дословно - "пульсирующий") - это графический элемент управления, используемый в пользовательских интерфейсах для отображения того, что компьютерная программа выполняет действие в фоновом режиме.
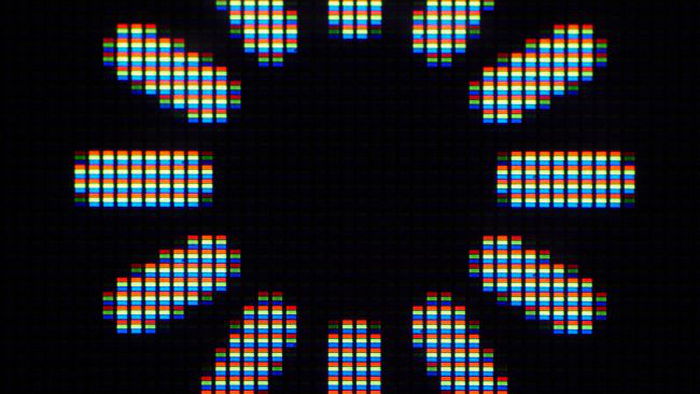
Обычно это вращающийся круговой значок, который показывает, что задача, такая как загрузка или обработка данных, выполняется. В отличие от индикаторов выполнения, показывающих процент завершения, троббер обычно не сообщает конкретных деталей прогресса, а скорее указывает на то, что процесс активен и пользователю следует подождать.
История и эволюция
Концепция троббера возникла в первые дни существования веб-браузеров. В середине 1990-х годов, когда Интернет становился массовым, браузерам требовался способ показать, что веб-страница загружается.
Netscape Navigator, один из первых широко используемых веб-браузеров, внедрил вращающийся логотип "N", который служил троббером и указывал на то, что браузер активно извлекает данные из сети.
По мере развития технологий совершенствовался и дизайн троббера. Internet Explorer использовал аналогичный подход, используя анимированный глобус, символизирующий передачу данных через Интернет.
Эти ранние троберры были статичными и часто интегрированы в брендинг браузера, но они заложили основу для более динамичных и общепризнанных символов.
Один разработчик из X, ранее известной как Twitter, рассказал, что во время своей работы в Mozilla все ненавидели название "троббер" и вместо этого предпочитали называть его "спиннер" (вращающийся элемент).
Он также добавил: "Это было еще во времена, когда "chrome" означал "пользовательский интерфейс браузера" (в противовес "контенту"), а не "браузер от Google".
Троббер в современном дизайне
Сегодня троббер стал стандартным элементом пользовательских интерфейсов различных приложений и платформ. Его можно встретить в веб-браузерах, программах для ПК и мобильных приложениях.
Дизайн троббер также стал более стандартизованным, часто он изображается в виде вращающегося круга или точек, делая акцент на простоте и всеобщей узнаваемости.
Роль троббера при загрузках
В контексте загрузок троббер особенно важен. Когда пользователи начинают загрузку, им нужна уверенность в том, что процесс начался и продолжается.
Троббер обеспечивает эту визуальную обратную связь, уменьшая неопределенность и улучшая общий пользовательский опыт. Это особенно важно в ситуациях, когда сетевые условия или ответы сервера могут вызвать задержки, поскольку троббер убеждает пользователей в том, что система по-прежнему функционирует правильно.
Троббер и восприятие времени
Группа японских студентов опубликовала исследование о том, как разная скорость вращения троббера влияет на наше восприятие времени.
Они заявили, что изучили, как компоненты троббера (например, продолжительность отображения, скорость вращения и размер) влияют на восприятие пользователями времени ожидания.
«В результате мы обнаружили, что участники эксперимента воспринимали вращающиеся индикаторы с более медленной скоростью вращения как менее продолжительные по времени, независимо от размера, когда фактическая продолжительность отображения была короткой, например, 5 секунд, - заявили в исследовании.